Streaming Portal v2.2 PHP 视频流媒体门户(电视剧、电影、体育、视频流、直播电视)VideoStreaming Portal v2.2
简介 OTT(Over-The-Top)平台是一个正在不断发展的行业,按需电影流媒体平台日益受到欢迎。视频流媒体门户提供了一个绝佳的机会,让你创建自己的视频流网站。无需花费数千美元雇佣开发人员来构...
Pixer v6.5.0 – React Laravel 电子商务多供应商数字市场
简介 Pixer – React Laravel Multivendor 是一个基于 Laravel、React、Next JS 和 Tailwind CSS 实现的数字电子商务市场脚本。它是最快、最安全的数字资产销售电子商务应用程序之一。它非常容...
The7 v.11.11.3 — WordPress 网站和电子商务构建器
简介 The7 是迄今为止市场上可定制性最高的WordPress、Elementor 和 WooCommerce 主题。它为您提供其他主题无法比拟的创作自由。无论您是初学者还是专业人士、网站所有者、创意专业人士或数字代...
如何在网页设计中实现深色模式:增强用户体验
近年来,深色模式已成为网页设计的主要趋势,以其优雅的外观吸引访问者,并为传统的浅色主题界面带来了可喜的变化。深色模式在各种数字平台上变得越来越流行,包括操作系统、移动应用程序和网站...
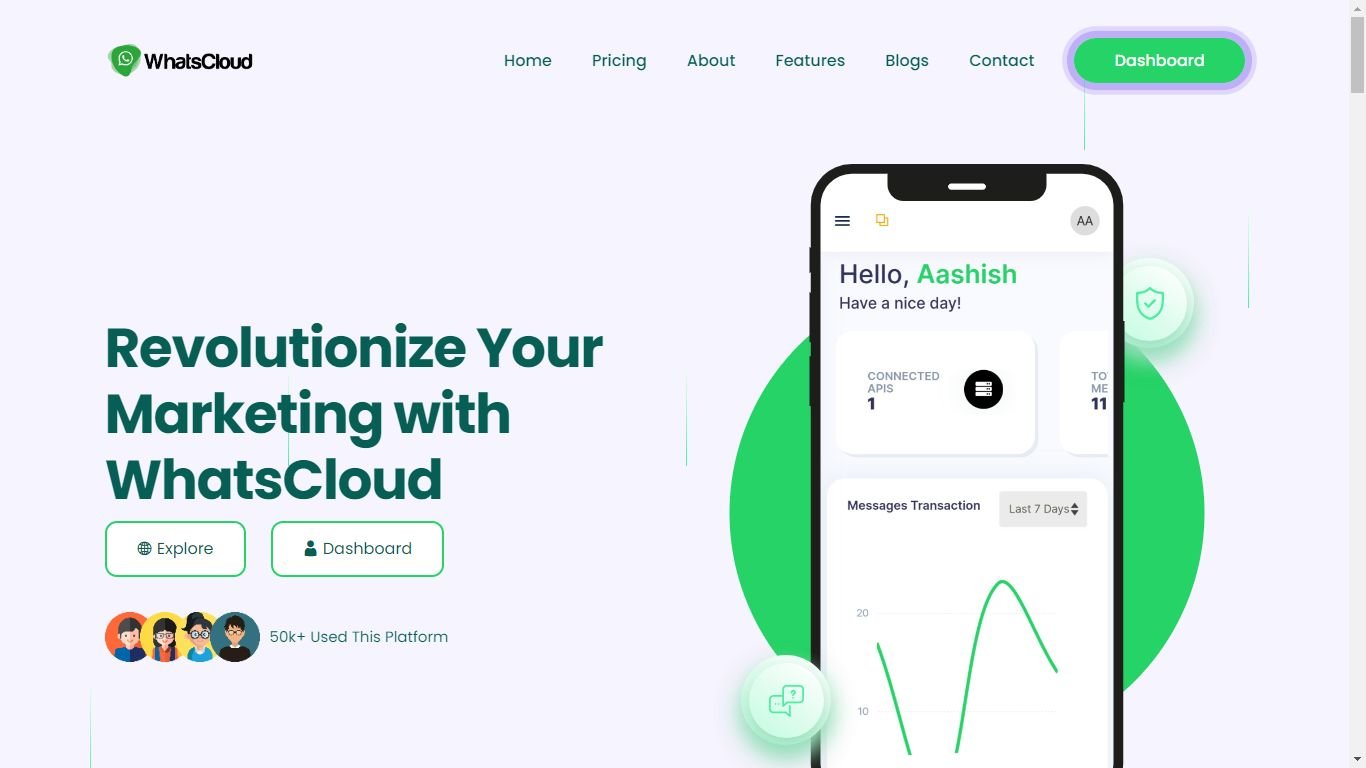
WhatsCloud - 无缝云 API 集成体验 WhatsCloud 无与伦比的连接性,WhatsCloud 是WhatsApp 的终极 SAAS 解决方案。
WhatsCloud - 一个基于 Laravel 的强大 SaaS 平台,专为 WhatsApp 营销而设计。WhatsApp 在全球拥有超过 20 亿活跃用户,已成为企业与受众建立联系并扩大影响力的主要渠道。WhatsCloud 通...
WhatsChat – WhatsApp 聊天JS小部件 jQuery 插件
WhatsChat – WhatsApp 聊天小部件 jQuery 插件是一个使用 CSS3 构建的现代响应式聊天插件。聊天支持插件,提供一种快速、简单的方式与客户互动。 HTML5、CSS3、Bootstrap 和 jQuery 用于设计托...
如何使用 HTML、CSS 和 Vanilla JavaScript 以及本地存储创建待办事项应用程序
互联网建立在与数据交互的基础上:从用户获取数据、存储数据、更新和删除数据。待办事项应用程序是练习这些基本技能的最佳工具。 在本教程中,我们将介绍如何使用 HTML、CSS 和 JavaScript 创建...
CSS设置复选框和开关的样式
我可能不是唯一一个对浏览器的默认设置感到沮丧的开发人员<input type='checkbox'>。 首先:它不可扩展。在此示例中,字体大小已放大至200%,但复选框仍保持其根大小,即13.333333px: 在...