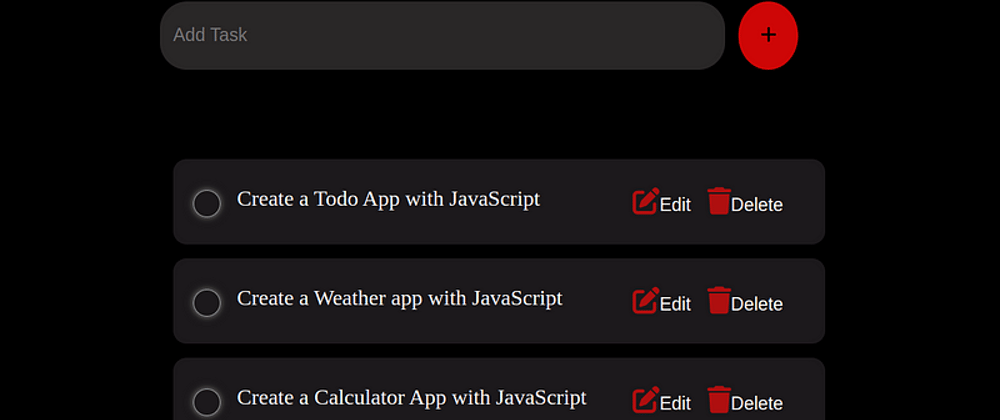
如何使用 HTML、CSS 和 Vanilla JavaScript 以及本地存储创建待办事项应用程序
互联网建立在与数据交互的基础上:从用户获取数据、存储数据、更新和删除数据。待办事项应用程序是练习这些基本技能的最佳工具。 在本教程中,我们将介绍如何使用 HTML、CSS 和 JavaScript 创建...
CSS设置复选框和开关的样式
我可能不是唯一一个对浏览器的默认设置感到沮丧的开发人员<input type='checkbox'>。 首先:它不可扩展。在此示例中,字体大小已放大至200%,但复选框仍保持其根大小,即13.333333px: 在...
JavaScript 中的异步与延迟:哪个更好
大家好!我希望你一切都好。本文将探讨一个有趣的 Javascript 主题。async和defer是在 HTML 文档中包含外部 JavaScript 文件时使用的属性。它们影响浏览器加载和执行脚本的方式。让我们详细了解...
Markdown 与 HTML:选择正确的 网页开发方案
在 Web 开发领域,选择正确的语言可以显着影响您的工作流程和生产力。Markdown 和 HTML 是两种广泛使用的语言,每种语言都有其优点和理想的用例。对于旨在创建高效、结构良好且具有视觉吸引力的...
CSS样式组件:为什么你应该(或不应该)使用它
选择完全适合您需求的样式模块就像选择 JavaScript 框架一样困难。您的最终选择可能取决于项目的规模、公司现有的堆栈或仅仅是品味问题。如果 React 是您的框架,那么样式组件就不能从您的可能...
如何使用 React、TypeScript、Tailwind 创建 VS Code 扩展
简介 本文专门针对那些喜欢名为VS Code的代码编辑器的人,该编辑器一直被低估且未被充分使用。 代码编辑器内部有一个扩展部分,可以在编写代码片段(自动完成)、调试、主题等更有用的扩展时提...
PHP最大化 Laravel 性能:Web 开发人员的基本优化策略
简介 就网站而言,应用程序/网站的性能会影响用户体验和搜索引擎排名。使用 PHP 框架 Laravel 进行开发时,您可以获得该框架中包含的功能和技术,以优化您的网站的速度和效率。在这篇文章中,我...
如何通过3个简单步骤使用Codia AI将屏幕截图转换为可编辑的Figma设计
简介 在快节奏的数字设计世界中,快速将灵感转化为有形、可编辑资产的能力是无价的。Codia AI Design正在彻底改变这一过程,使设计师能够以前所未有的简单性将屏幕截图转换为可编辑的Figma设计...
如何使用Docker部署Next.js应用程序
简介 Next.js是React团队和Vercel正式支持的现代开源React.js框架。大多数开发人员选择通过Vercel部署Next.js,但其他平台可以使用独立的导出选项。Docker是开发、测试和运输生产软件的行业标准...
解锁交互性:使用 HTML、CSS 和 JavaScript 制作汉堡菜单
简介 在 Web 开发领域,交互性是吸引用户和增强导航体验的关键。汉堡菜单是一种为网站增加功能和视觉吸引力的流行元素。在本文中,我们将深入研究使用 HTML、CSS 和 JavaScript 从头开始创...