世界,您好!
关于本博客 擅长Ai、Fw、Fl、Br、Ae、Pr、Id、PS等软件的安装与卸载; 精通CSS、JavaScript、PHP、C、C++、C#、java、Ruby、Perl、Lisp、python、Objective-C、ActionScript等单词的拼写; 熟...
解锁交互性:使用 HTML、CSS 和 JavaScript 制作汉堡菜单
简介 在 Web 开发领域,交互性是吸引用户和增强导航体验的关键。汉堡菜单是一种为网站增加功能和视觉吸引力的流行元素。在本文中,我们将深入研究使用 HTML、CSS 和 JavaScript 从头开始创...
网站优化思路在不到一秒的时间内加载网页
如何毫不费力地提高网站加载时间?哪些优化和改进可以帮助加快页面加载速度?以网页为例,证明可以在不到一秒的时间内下载。 什么会降低网站性能? 页面加载时间过长的主要原因是下载第三方文件...
如何使用Docker部署Next.js应用程序
简介 Next.js是React团队和Vercel正式支持的现代开源React.js框架。大多数开发人员选择通过Vercel部署Next.js,但其他平台可以使用独立的导出选项。Docker是开发、测试和运输生产软件的行业标准...
Zenlayer大厂洛杉矶/香港/东京/首尔/莫斯科/圣保罗等地服务器4折秒杀优惠续费同价
简介 Zenlayer,国外老牌商家,主要提供独立服务器,全球CDN加速包含中国大陆优化CN2线路。数据中心多,其中香港、日本、洛杉矶有CN2 GIA线路,香港裸机GIA月流量最低为1Gbps带宽100G流量 或 1M...
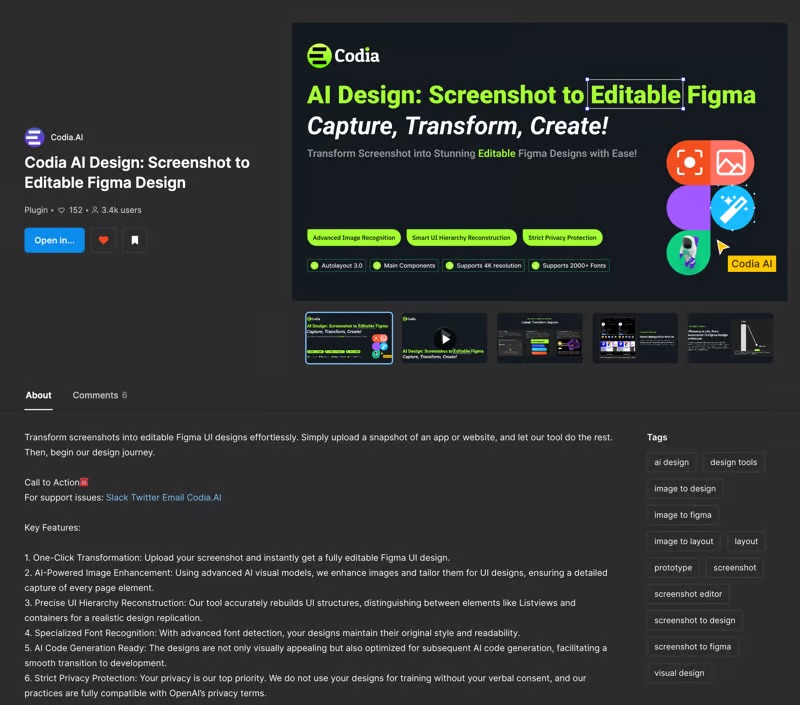
如何通过3个简单步骤使用Codia AI将屏幕截图转换为可编辑的Figma设计
简介 在快节奏的数字设计世界中,快速将灵感转化为有形、可编辑资产的能力是无价的。Codia AI Design正在彻底改变这一过程,使设计师能够以前所未有的简单性将屏幕截图转换为可编辑的Figma设计...
第 1 天:开始学习 HTML超文本标记语言
我们将介绍 HTML 的基础知识,这是创建网页的基本语言。在这篇文章结束时,您将创建自己的第一个 HTML 页面。 什么是 HTML? HTML(超文本标记语言)是用于在网络上创建和设计文档的标准语言。...
PHP最大化 Laravel 性能:Web 开发人员的基本优化策略
简介 就网站而言,应用程序/网站的性能会影响用户体验和搜索引擎排名。使用 PHP 框架 Laravel 进行开发时,您可以获得该框架中包含的功能和技术,以优化您的网站的速度和效率。在这篇文章中,我...
第 2 天:HTML 中的文本格式和链接
今天,我们将通过探索文本格式和链接来深入了解 HTML。在这篇文章的结尾,您将能够格式化文本并创建指向其他网页的链接。 HTML 中的文本格式 HTML 提供了各种标签来格式化文本,使其更具可读性...
如何使用 React、TypeScript、Tailwind 创建 VS Code 扩展
简介 本文专门针对那些喜欢名为VS Code的代码编辑器的人,该编辑器一直被低估且未被充分使用。 代码编辑器内部有一个扩展部分,可以在编写代码片段(自动完成)、调试、主题等更有用的扩展时提...