网站优化思路在不到一秒的时间内加载网页
如何毫不费力地提高网站加载时间?哪些优化和改进可以帮助加快页面加载速度?以网页为例,证明可以在不到一秒的时间内下载。 什么会降低网站性能? 页面加载时间过长的主要原因是下载第三方文件...
第 2 天:HTML 中的文本格式和链接
今天,我们将通过探索文本格式和链接来深入了解 HTML。在这篇文章的结尾,您将能够格式化文本并创建指向其他网页的链接。 HTML 中的文本格式 HTML 提供了各种标签来格式化文本,使其更具可读性...
如何使用Docker部署Next.js应用程序
简介 Next.js是React团队和Vercel正式支持的现代开源React.js框架。大多数开发人员选择通过Vercel部署Next.js,但其他平台可以使用独立的导出选项。Docker是开发、测试和运输生产软件的行业标准...
第 1 天:开始学习 HTML超文本标记语言
我们将介绍 HTML 的基础知识,这是创建网页的基本语言。在这篇文章结束时,您将创建自己的第一个 HTML 页面。 什么是 HTML? HTML(超文本标记语言)是用于在网络上创建和设计文档的标准语言。...
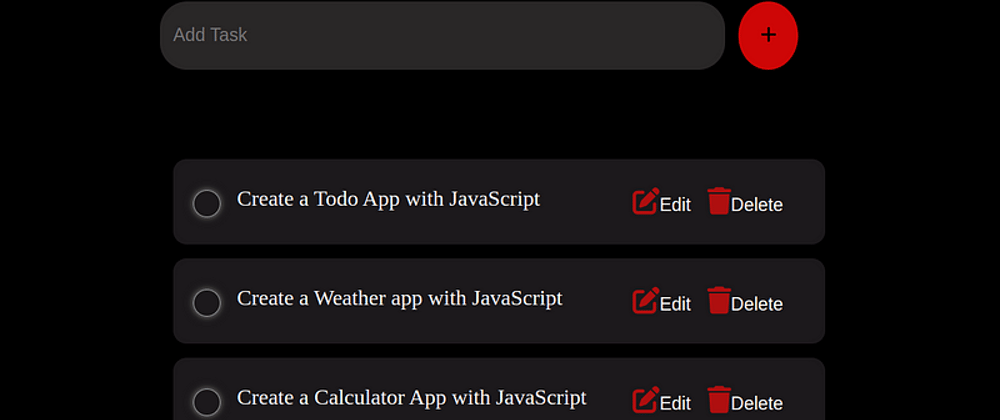
如何使用 HTML、CSS 和 Vanilla JavaScript 以及本地存储创建待办事项应用程序
互联网建立在与数据交互的基础上:从用户获取数据、存储数据、更新和删除数据。待办事项应用程序是练习这些基本技能的最佳工具。 在本教程中,我们将介绍如何使用 HTML、CSS 和 JavaScript 创建...
Next.js使用抓取浏览器进行实时数据抓取的预订应用程序
介绍 在不断发展的 Web 开发领域,有效收集、处理和显示外部来源数据的能力变得越来越有价值。无论是市场研究、竞争分析还是客户洞察,网络抓取在释放互联网数据的巨大潜力方面都发挥着至关重要...
PHP最大化 Laravel 性能:Web 开发人员的基本优化策略
简介 就网站而言,应用程序/网站的性能会影响用户体验和搜索引擎排名。使用 PHP 框架 Laravel 进行开发时,您可以获得该框架中包含的功能和技术,以优化您的网站的速度和效率。在这篇文章中,我...
CSS样式组件:为什么你应该(或不应该)使用它
选择完全适合您需求的样式模块就像选择 JavaScript 框架一样困难。您的最终选择可能取决于项目的规模、公司现有的堆栈或仅仅是品味问题。如果 React 是您的框架,那么样式组件就不能从您的可能...
Markdown 与 HTML:选择正确的 网页开发方案
在 Web 开发领域,选择正确的语言可以显着影响您的工作流程和生产力。Markdown 和 HTML 是两种广泛使用的语言,每种语言都有其优点和理想的用例。对于旨在创建高效、结构良好且具有视觉吸引力的...
Whmcs财务系统对接彩虹聚合易支付插件支持8.x
简介 WhmcsEpay 是为 WHMCS 开发的易支付支付网关插件,支持支付宝和微信支付,方便您通过易支付平台接受客户付款。 功能特性 支持支付宝和微信支付:同时支持两种主流支付方式。 自动检测支付...